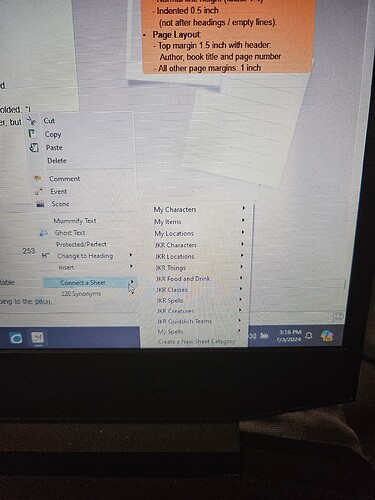
Is there a way to organize the sheets and tables how they appear in the drop down menu?
I am going through my story chapter by chapter and didn’t need a table called My Spells until just recently. Since I work with fan fiction, I had tables with My Character, My Items, My Places, and then JKR’s things. Now that I need My Spells, its down at the bottom and the tables for my stuff is split between JKR’s stuff. Is there a way to fix this? I just want to clean it up a bit.
Looking good–that’s a lot of categories! ![]()
The context menu with all the different categories is pulled in the order they’re made, so unfortunately there’s no option to reshuffle them, and I can’t think of a quick workaround for that either. ![]()
I get that it’d be neater to arrange them JKR-stuff/My Stuff, but I hope it’s still manageable for you! ![]()
Maybe something for a future update to be able to reorganize them?
If you’re willing to use a text editor and don’t mind looking at some code, then you can change the order of the tables manually. I would recommend to do this on a duplicate of the character database, just in case that something goes wrong.
- Open the character database and then choose File > Clean-up Database or File > Sync Multiuser if they are active.
- Close all database windows
- Open My Characters/My Characters.pb with a text editor such as Notepad.exe on Windows or TextEdit.app on macOS. You should see some XML code.
Each of the tables in the database has a definition line starting with <DBTABDEF ID=“1”> where ID is the order number which determines the order of appearance in the Table menu as well as in the “Connect to Sheet” context menu. Further down in the file the actual data for each table starts with a line <DBTAB ID=“1”> using the same ID as in the definition above.
Changing the ID in both lines DBTABDEF and DBTAB will change the display order in the menu. Just make sure to always change both lines and not to create any duplicate IDs.
In your database, “JKR Characters” probably has an ID=“4” and “My Spells” has an ID=“12”. To switch positions, you would have to change:
- <DBTABDEF ID=“4”> into <DBTABDEF ID=“12”>
- <DBTAB ID=“4”> into <DBTAB ID=“12”>
- <DBTABDEF ID=“12”> into <DBTABDEF ID=“4”>
- <DBTAB ID=“12”> into <DBTAB ID=“4”>
Then save the file and reopen in Papyrus.
@glucose you genius haha ![]()
I tried this out, and it worked!
The open database file does look a bit intimidating, but using the find function (ctrl+F or CMD+F) helps a lot with highlighting the right parts of the text. ![]()
You’re the best! ![]()
Yes, that’s why my first sentence was written like a little warning ![]()
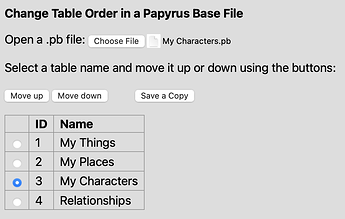
For last few days I played a little with HTML and Javascript to see if I could make a tiny web app that could help with reordering the tables. Here’s what I have come up with:
TableOrder.zip (84.7 KB)
Make sure to follow the first two steps from my previous instructions:
- Open the character database and then choose File > Clean-up Database or File > Sync Multiuser if they are active.
- Close all database windows
Then open the attached TableOrder.html with a recent version of Safari, Chrome or Firefox. The web app lets you open a .pb file, see its current tables and move them in the desired order. Clicking “Save a Copy” will download a copy of the modified .pb file to your Downloads folder. Check it there with Papyrus Author, and if everything works as expected, you could replace the file in your project folder.
I tested the app with various of my own Papyrus databases (not only My Characters.pb but also more complex ones) and it worked fine with all of them. Still use the app at your own risk. Enjoy!
![]() no way
no way
I’ve ran this now a few times as well, and it works like a charm.
I’ll keep on testing with a bit more exotic databases of mine I’ve got around ![]()
![]()
![]()
Thanks! I got curious about how to open an xml file with Javascript and how to process its content. Once I got this, writing a little user interface around it was a fun exercise.